本文共 1573 字,大约阅读时间需要 5 分钟。
Spring boot 目录结构


一、主要目录
| 目录名称 | 相对路径 | 主要用途 |
|---|---|---|
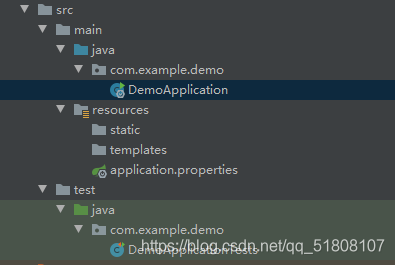
| 源码目录 | src\main\java | 存储源码 |
| 资源目录 | src\main\resources | 存储静态资源、动态页面、配置文件 |
| 测试目录 | src\test\java | 存储单元测试、测试程序 |

java目录是进行编程和开发的主要目录,业务逻辑代码在这里完成。
DemoApplication.java 入门口类
在生成的springboot项目中有一个入口类,需要添加注解@SpringBootApplication,此注解标识此类为一个springboot项目启动类。注意包的使用,springboot默认注解会扫描此启动类目录开始及下面的所有子类,如果其他类文件不在此目录下需要在启动类中加入@ComponentScan(basePackages = { “com.xiong.test” }) 注解进行定制扫描。resources目录是资源放置目录
1、static 可以存放html或js css等静态文件 2、template 存放页面渲染模板文件 3、yml或properties为属性配置文件(默认使用resources下面的application.properties文件或 application.yml 文件)二、.mvn
maven相关文件
自动生成的项目会自动添加mvnw (maven wrapper文件),此文件是为了保证各个开发人员在自己使用maven构建时保证maven的版本一致生成的。
三、target:编译文件存放的目录
项目编译后自动生成的项目文件,使用maven打包后的文件也会在此处。
四、.gitignore
git配置文件
gitignore文件实现对远程仓库的管理。
五、help.md
这个是个帮助文档
六、pom.xml
pom文件为maven工程的主要项目构建文件,以及相关配置文件
此文件中的重点为dependencies节点配置的各种starter。
七、*.iml文件
XXX.iml
这是记录项目目录、项目的maven、所有的依赖以及相应的版本号的文件
此文件为idea的工程文件和maven文件,开发的时候不会提交到服务器。
项目目录的构建
(一)代码层的结构
根目录:com.springboot
1.工程启动类(ApplicationServer.java)置于com.springboot.build包下
2.实体类(domain)置于com.springboot.domain
3.数据访问层(Dao)置于com.springboot.repository
4.数据服务层(Service)置于com,springboot.service,数据服务的实现接口(serviceImpl)至于com.springboot.service.impl
5.前端控制器(Controller)置于com.springboot.controller
6.工具类(utils)置于com.springboot.utils
7.常量接口类(constant)置于com.springboot.constant
8.配置信息类(config)置于com.springboot.config
9.数据传输类(vo)置于com.springboot.vo
(二)资源文件的结构
根目录:src/main/resources
1.配置文件(.properties/.json等)置于config文件夹下
2.国际化(i18n))置于i18n文件夹下
3.spring.xml置于META-INF/spring文件夹下
4.页面以及js/css/image等置于static文件夹下的各自文件下
谢谢大家的访问与支持。
转载地址:http://wwxk.baihongyu.com/